호스팅이란?
- 호스팅(Hosting)이란 서버컴퓨터의 전체 또는 일정 공간을 이용할 수 있도록 임대해 주는 서비스를 말한다.
- 사용자가 직접 서버를 구입하고 운영할 필요 없이 호스팅 업체가 미리 준비해 놓은 서버를 빌려 사용하는 형식이다.
- 호스팅 서비스에는 웹 호스팅과 서버 호스팅, 메일호스팅 등 다양한 종류가 있다.
쇼핑몰 호스팅
- 호스팅의 종류중에는 쇼핑몰 호스팅 또한 있다.
- 대표적으로는 cafe24가 있다.
- 인터넷 쇼핑몰 사이트를 운영할 수 있도록 서버 공간과 쇼핑몰 프로그램 및 결제 시스템 등을 제공해 주는 서비스이다.
이번에 하려 했던 일
- cafe24의 api중에는 scripttag라는 api가 있다.
- 이 api를 이용해서 유저와의 상호작용으로 유저의 자사몰(유저는 이미 cafe24를 통해 쇼핑몰 호스팅 서비스를 이용하고 있는 사람이다.)에 특정 스크립트를 넣고자 했다.
api 사용법
- 언제나 어디서나 공식문서를 잘 찾아봐야 한다.

- 우선 내가 쓰려 하는 api는 admin API이고
- https://developers.cafe24.com/app/front/app/refer/adminapisamplecode
- cafe24의 개발 레퍼런스 admin API를 이용한 샘플 코드를 보면 기본 흐름이 나와 있다.
- (난 흐름이라는 단어가 참 좋다. 왠지 순리대로 잘 진행되는 것 같은 기분이 들어서)
💡 기본 흐름
- 앱을 최초 실행하여, API 호출에 대한 결과 확인까지의 일련의 과정을 아래 4단계 순서대로 확인하시기 바랍니다.
- 1) 쇼핑몰 운영자가 앱 최초 실행
- 2) 쇼핑몰운영자에게 API 호출에 대한 권한동의 승인 요청
- 3) 호출할 수 있는 자격을 증명하기 위한 엑세스 토큰 발급 요청
- 4) 인증된 API 호출

- 조금은 복잡할 수도 있고, 내가 작업에 들어갈 때는 이미 선임분들이 이 부분을 작업해 주셔서 나는 토큰을 가지고 확인만 하면 됐다.
- 그래도 조금만 이해한대로 써보자면
- 과거에 했던 소셜로그인과 흡사한 형태인 것 같다.
- 그때도 이 리다이렉트 URI를 통해 토큰값을 받았었다.
- 즉 유저가 앱을 최초 실행시켜 클라이언트를 통해 인증코드를 요청하면
- cafe24에서 검증을 해서 인증코드를 발급해주고 다시 액세스 토큰을 발급요청한 이후에
- 이 액세스토큰을 이용해서 내가 cafe24측에 API request요청을 보내고
- API response요청을 받는다.
- 조금은 아쉬운게 나는 이 과정을 얘기만 듣거나 하고 실제로 구현은 안 해봐서 확 와닿지는 않는다..
- 이 과정을 OAuth 인증이라고 하는 것 같은데 언젠가 한번은 해봐야지..
- 지금까지의 로직과 앞으로 내가 해야할일은
- 액세스 토큰을 이용해 cafe24 측에 토큰과 고객의 쇼핑몰 정보 그리고 내가 만든 스크립트를 합쳐 API Request를 보내면
- cafe24측에서 올바른 요청일시 그 고객의 자사몰에 내 스크립트를 넣어 준다.
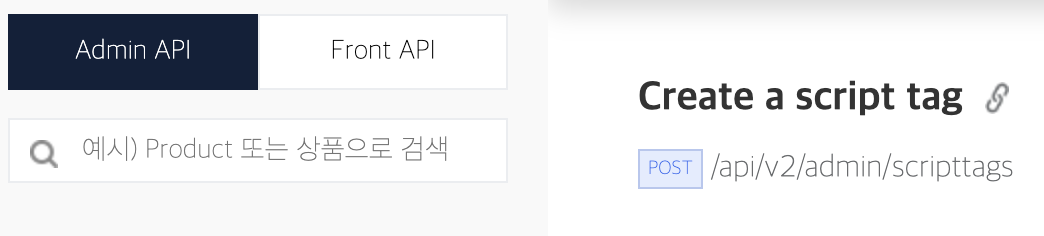
- script tag에 관한 사항은 https://developers.cafe24.com/docs/api/admin/#create-a-script-tag ← 여기를 참조
- 스크립트태그를 쇼핑몰의 특정 화면에 설치할 수 있다.
curl -x
- 나는 이것을 몰랐다..
- 근데 당연히 알고 있는 줄 아시더라..
- 무지란 게 이런것인가..
- 이제 알면 되는 거겠지?..
- 아까 봤던 API문서를 보거나 다른 공공 API문서들을 보면
- 이런식으로 API를 보여준다.
curl -X POST \
'https://{mallid}.cafe24api.com/api/v2/admin/scripttags' \
-H 'Authorization: Bearer {access_token}' \
-H 'Content-Type: application/json' \
-H 'X-Cafe24-Api-Version: {version}' \
-d '{
"shop_no": 1,
"request": {
"src": "https://yourdomain-sample.com/sample-script.js",
"display_location": [
"PRODUCT_LIST",
"PRODUCT_DETAIL"
],
"exclude_path": [
"/product/list.html",
"/product/detail.html"
],
"skin_no": [
3,
4
],
"integrity": "sha384-UttGu98Tj02YSyWJ5yU0dHmx4wisywedBShWqEz+TL3vFOCXdeMWmo6jMVR8IdFo"
}
}'- 나도 저걸 어떻게 바꿔 써야하는지는 알고 있다.(다행이도)
- 문제는 저것 자체로 쓸 수 있을거라고는 생각을 못했던거지..
- curl 은 command line 용 data transfer tool 이다. download/upload 모두 가능하며 HTTP/HTTPS/FTP/LDAP/SCP/TELNET/SMTP/POP3 등 주요한 프로토콜을 지원한다.
- 뭔말이냐면 이미 linux나 mac os의 command line에 설치되어있는 tool로써 다양한 통신 프로토콜을 이용하여 데이터를 전송하는 데이터 전송 기술이다.
- 이러한 장점 때문에 Client로 코딩을 시작하기 전에 curl 명령어로 서버 동작을 먼저 확인함으로써 좀 더 빠르게 개발을 진행할 수 있다.
- (이거 그냥 터미널에 복붙하면 확인 바로되는건데, 알겠다 하고 fetch api 막 만지고 있으면 뭔가 싶긴 할것이다.. 허허 ㅠ)
- 저걸 풀어쓰자면 먼저 -X는-X--requestRequest 시 사용할 method 종류(GET, POST, PUT, PATCH, DELETE) 를 기술한다.
- -H는
- 특정한 HTTP Header 를 설정해서 보내야 할 경우(Ex: json data등) -H (–header) 옵션으로 헤더를 설정할 수 있다.
- -d는 -d \ --data \ HTTP Post data \ FORM 을 POST 하는 HTTP나 JSON 으로 데이타를 주고받는 REST 기반의 웹서비스 디버깅시 유용한 옵션이다
- 그니까 기존의 api 그대로이다.
- url에 헤더적용하고 바디를 json형태로 보내는 걸 커맨드라인으로 터미널에서 보내는 것이다.
- (참고로 이때 vscode 터미널도 좋지만 termius가 더 편하긴 했다. 보기도 좋고.)
- 이 cafe24서버에 api 요청을 보내면 되는거다. vscode로 보내든 터미널cli로 보내든 상관없다.
문제는..
- 문제는 바로 cors였다.

```
{"error":{"code":422,"message":"The CORS (Cross-origin resource sharing) header of the script in the src attribute must be \"Access-Control-Allow-Origin: *\". (parameter.src)"}}%
```- 그런 생각을 한다.
- cors는 게으른 프론트개발자를 벌주기 위한 고도의 기술적테크닉이 아닐까하는
- (물론 아니고 보안을 위해서 해커의 공격을 막으려고 사용된 기술이다. 좋은거다 우선은..)
- 처음에는 에러메시지를 보고 script 파일 내부에 access-control-allow-origin: * 를 넣는 줄 알고 온갖 레퍼런스와 자료들을 보았다.
- 해외의 쇼피파이에서는 laravel이라는 php 웹프레임워크로 webpack 번들을 통해 해결하는 것도 보았고
- 또 다른 쇼피파이에서는 script에 cors헤더가 없는데도 스크립트가 잘 삽입되는 것을 확인했다.
- 하지만 나는 정해진 시간내에 php를 다룰 기회비용이 안나왔다..
- 내가 메인 레퍼런스로 삼은 채널톡의 경우 본문에 iframe을 이용해서 cors를 해결했다 했는데 알고보니 이거는 애초에 cafe24 api를 이용하는 방식이 아닌 것 같았다.
- https://jaeseokim.dev/Etc/analysis-channel.io/
- 그리고 나와 cors가 나오는 부분도 다르다.
- (아직도 헷갈리는게 이제와서 보면 정상적으로 해결하면 cors는 iframe 없이 해결된다.)
- php도 안되고 webpack 번들링도 안되고 iframe 안된다면 내 답은..

결론은..
- cafe24측에 문의사항을 남겼다.
- 사실 나는 보기와 다르게 배달할때도 이런 문의 잘 못하고
- 인터넷 쇼핑도 정말 거의 안한다. 웹 문서를 통한 소통에 뭔가 있나?
- 근데 이번에 싹 고쳐졌다 ㅎㅎ..
- 문의를 통해 알게된 이번에 cors가 생긴 이유는 scripttag의 src지정 script경로가 cafe24(동일 도메인)에 상주하는 것이 아닌 외부의 다른 도메인(자사 서버)에 있기 때문이었다.
- 방법은 두가지였다.
- 자사 서버의 cors설정을 access-control-allow-origin: *
- 아니면.. 동일 도메인으로 바꾸든가(!)
근본으로 돌아가자 by FTP
- 그렇다 cors는 다른 도메인에서 요청을 보내기 때문에 생기므로 같은 도메인에서 보내면 문제는 해결된다.
- 그럼 어떻게?
- 사실 이미 예~전에 선임분께서 답을 알려주셨었다.. 단지 내가 무지한 의심과 독단으로 안 듣고 흘려넘기고 응용을 못해서 그렇지..
- 그 방법은 FTP이다.
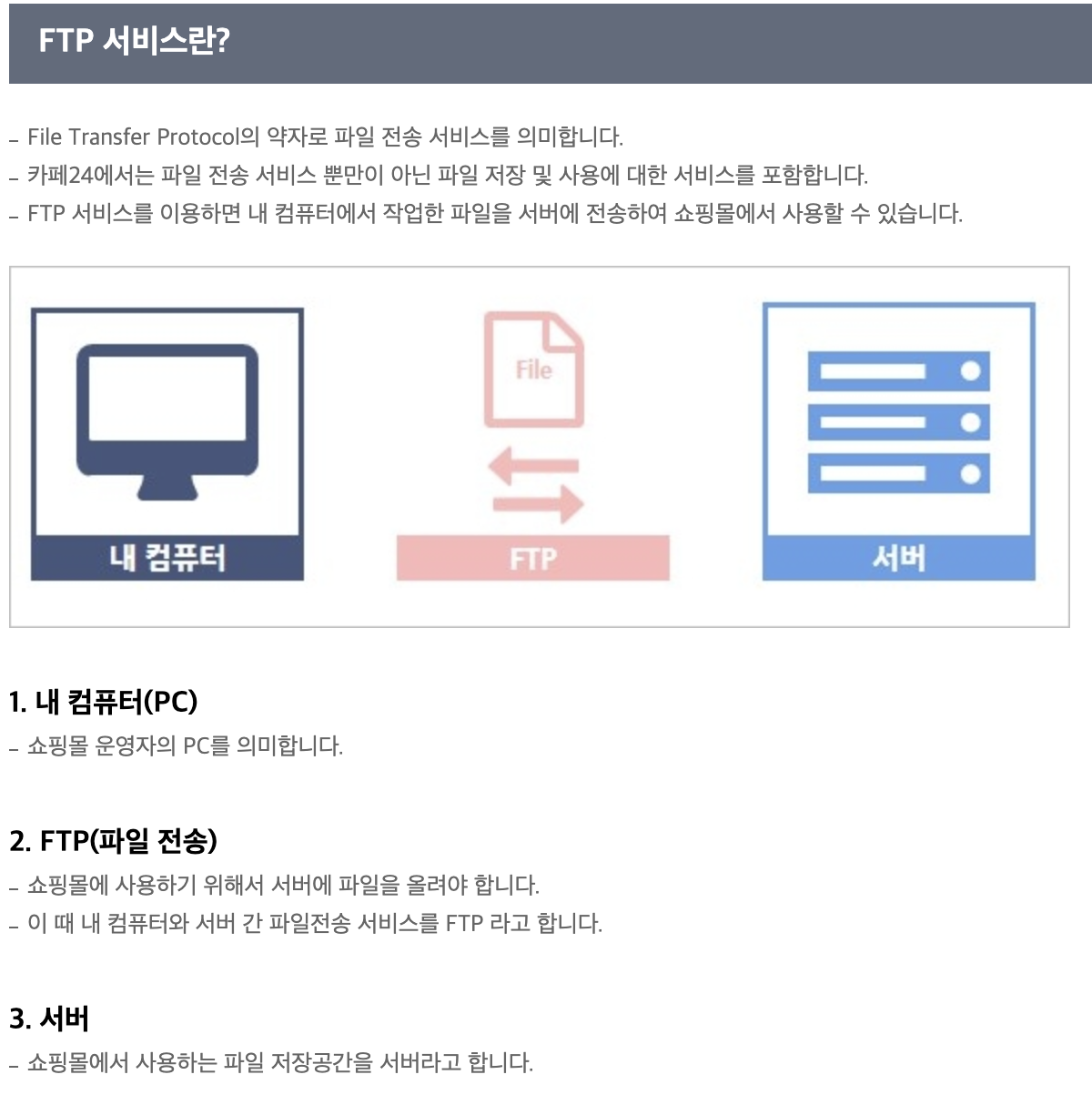
- FTP는 파일 전송 프로토콜(File Transfer Protocol)의 약자입니다.
- 그 의미를 자세히 살펴봅시다.
- 기본적으로 '프로토콜' 또는 인터넷 프로토콜은 전자기기가 서로 통신하는 데 필요한 절차나 규칙을 말합니다.
- FTP는 TCP/IP 네트워크(인터넷)상의 장치가 파일을 전송할 때 사용하는 규칙입니다.
- 인터넷을 사용할 때 우리는 다양한 프로토콜을 사용합니다.
- 인터넷을 둘러볼 때는 HTTP를 사용하고, 인스턴트 메시지를 주고받을 때는 XMPP를 사용하죠.
- 간단히 말해 FTP는 파일을 이동할 때 사용하는 프로토콜입니다.
- FTP 서버란?
- FTP 서버란 파일을 Mac, Windows, Linux 컴퓨터 등의 장치에서 다른 장치로 전송하는 소프트웨어 애플리케이션을 말합니다.
- 복잡하게 들릴 수도 있는데요, 간단히 설명하면 FTP 서버는 FTP 주소를 가지고 있고 FTP 연결을 수신하는 데 사용되는 컴퓨터입니다.
- 파일을 업로드하면 업로드된 파일이 개인용 장치에서 서버로 전송되고, 파일을 다운로드하면 다운로드된 파일이 서버에서 개인용 장치로 전송되죠.
- 따라서 기본적인 관점에서 보면 FTP 서버는 수신자와 전송자 사이에 위치한 중간 지점과도 같습니다.
- 즉 FTP는 중간 지점이며 내가 → FTP로 보내고 FTP에서 → CAFE24로 보내면 도메인을 바꿀 수 있다.
- 그럼 cafe24 ftp가 있는가? 있다!

- 이걸 이용해서 cafe24에 스크립트 파일을 올려놓고 그 스크립트파일의 주소로 cafe24의 API요청을 보내서 cors를 해결했다.
후일담
- 이번에 느낀건 위에서 뭔가 지시나 말, 조언, 충고가 조금이라도 나오면 좀 제발 진짜 듣고 넘기지 말고 의심하지말고 진중하게 그 방향으로 해결방향을 잡으라는 것이다.
- 나는 여전히 수용능력이 떨어지는 것 같다.. 어째 항해를 나와서도 이 부분이 쉽지 않은지..
- 항상 명심하고 또 명심해야 한다.
- 내가 아는 건 오직 내가 아무것도 모른다라는 사실 한가지뿐이라는 것을
출처
https://jaeseokim.dev/Etc/analysis-channel.io/
https://m.blog.naver.com/dreamland119/220968684133
https://www.lesstif.com/software-architect/curl-http-get-post-rest-api-14745703.html
https://xiubindev.tistory.com/115
https://developers.cafe24.com/app/front/app/refer/adminapisamplecode
https://developers.cafe24.com/docs/api/admin/#create-a-script-tag
https://www.youtube.com/watch?v=RlKUTBqzbkY
https://shopify.dev/api/admin-rest/2022-10/resources/scripttag
https://weeklyhow.com/customize-shopify-stores-with-script-tag-api/
https://velog.io/@cptkuk91/Node.js-CORS-%EB%AC%B8%EC%A0%9C-%ED%95%B4%EA%B2%B0%ED%95%98%EA%B8%B0
https://www.zerocho.com/category/NodeJS/post/5a6c347382ee09001b91fb6a
https://okky.kr/articles/559517
https://ko.javascript.info/fetch-crossorigin
https://support.cafe24.com/hc/ko/articles/8467004548249
https://support.cafe24.com/hc/ko/articles/8466924388121
'develop' 카테고리의 다른 글
| props in styled-componenets, 템플릿 리터럴, 조건부 렌더링 (2) | 2023.01.20 |
|---|---|
| react로 회원가입(3)-중복검사, 조건부 렌더링, 에러시 포커스이동 (0) | 2023.01.20 |
| react로 회원가입(2)-onBlur, trim, 정규식 (0) | 2023.01.20 |
| react로 회원가입(1)-커스텀훅,구조분해할당,useCallback (0) | 2023.01.20 |
| termius 와 remote -ssh 와 ssh 프로토콜 (0) | 2023.01.20 |