반응형
fileUpload 및 fileDelete
- aws의 s3를 이용한 파일 업로드 및 삭제시 여기의 코드를 사용하면 손쉽게 이용할 수 있다.
- 코드에서 받는 e는 input 의 onChange라는 이벤트를 사용하는데, 이벤트에 등록하는 함수에서는 이벤트 객체 e를 파라미터로 받아와서 사용 할 수 있다.
- 추가로 이 객체의 e.target은 이벤트가 발생한 DOM 인 input DOM 을 가르키게된다.
- 이 DOM 의 value값, 즉 e.target.value를 조회하면 현재 input 에 입력한 값이 무엇인지 알 수 있다.
//fileUpload
import AWS from "aws-sdk";
const OnFileUpload = e => {
const ACCESS_KEY = process.env.REACT_APP_S3_ACCESS_KEY;
const SECRET_ACCESS_KEY = process.env.REACT_APP_S3_SECRET_KEY;
const REGION = process.env.REACT_APP_S3_DEFAULT_REGION;
const S3_BUCKET = process.env.REACT_APP_S3_AWS_BUCKET;
// AWS ACCESS KEY를 세팅합니다.
AWS.config.update({
accessKeyId: ACCESS_KEY,
secretAccessKey: SECRET_ACCESS_KEY,
});
// 버킷에 맞는 이름과 리전을 설정합니다.
const myBucket = new AWS.S3({
params: { Bucket: S3_BUCKET },
region: REGION,
});
const file = e.target.files[0];
// 파일과 파일이름을 넘겨주면 됩니다.
const params = {
ACL: "public-read",
Body: file,
Bucket: S3_BUCKET,
Key: file.name,
};
myBucket
.putObject(params)
.on("httpUploadProgress", evt => {})
.send(err => {
if (err) console.log(err);
});
};
export default OnFileUpload;
// file delete
import AWS from "aws-sdk";
const OnFileDelete = e => {
const ACCESS_KEY = process.env.REACT_APP_S3_ACCESS_KEY;
const SECRET_ACCESS_KEY = process.env.REACT_APP_S3_SECRET_KEY;
const REGION = process.env.REACT_APP_S3_DEFAULT_REGION;
const S3_BUCKET = process.env.REACT_APP_S3_AWS_BUCKET;
// AWS ACCESS KEY를 세팅합니다.
AWS.config.update({
accessKeyId: ACCESS_KEY,
secretAccessKey: SECRET_ACCESS_KEY,
});
// 버킷에 맞는 이름과 리전을 설정합니다.
const myBucket = new AWS.S3({
params: { Bucket: S3_BUCKET },
region: REGION,
});
const file = e.target.files[0];
// 파일과 파일이름을 넘겨주면 됩니다.
const params = {
ACL: "public-read",
Body: file,
Bucket: S3_BUCKET,
Key: file.name,
};
myBucket.deleteObject(params, (error, data) => {
if (error) {
console.log(error);
} else {
console.log("File has been deleted successfully");
}
});
};
export default OnFileDelete;
- upload와 delete 둘 다 처음에 env로부터 값을 4개 가져오는데 차례로
- ACCESS_KEY
- SECRET_ACCESS_KEY
- REGION
- S3_BUCKET
- 이다.
- access key와 secret access key는 다음과 같은 순서로 발급받을 수 있다.(한번 발급받았을 때 정보가 나오고 그 이후로는 안보여주므로 다른곳에 복사하거나 캡쳐해야한다. 그리고 절대로! 유출되면 안된다!)
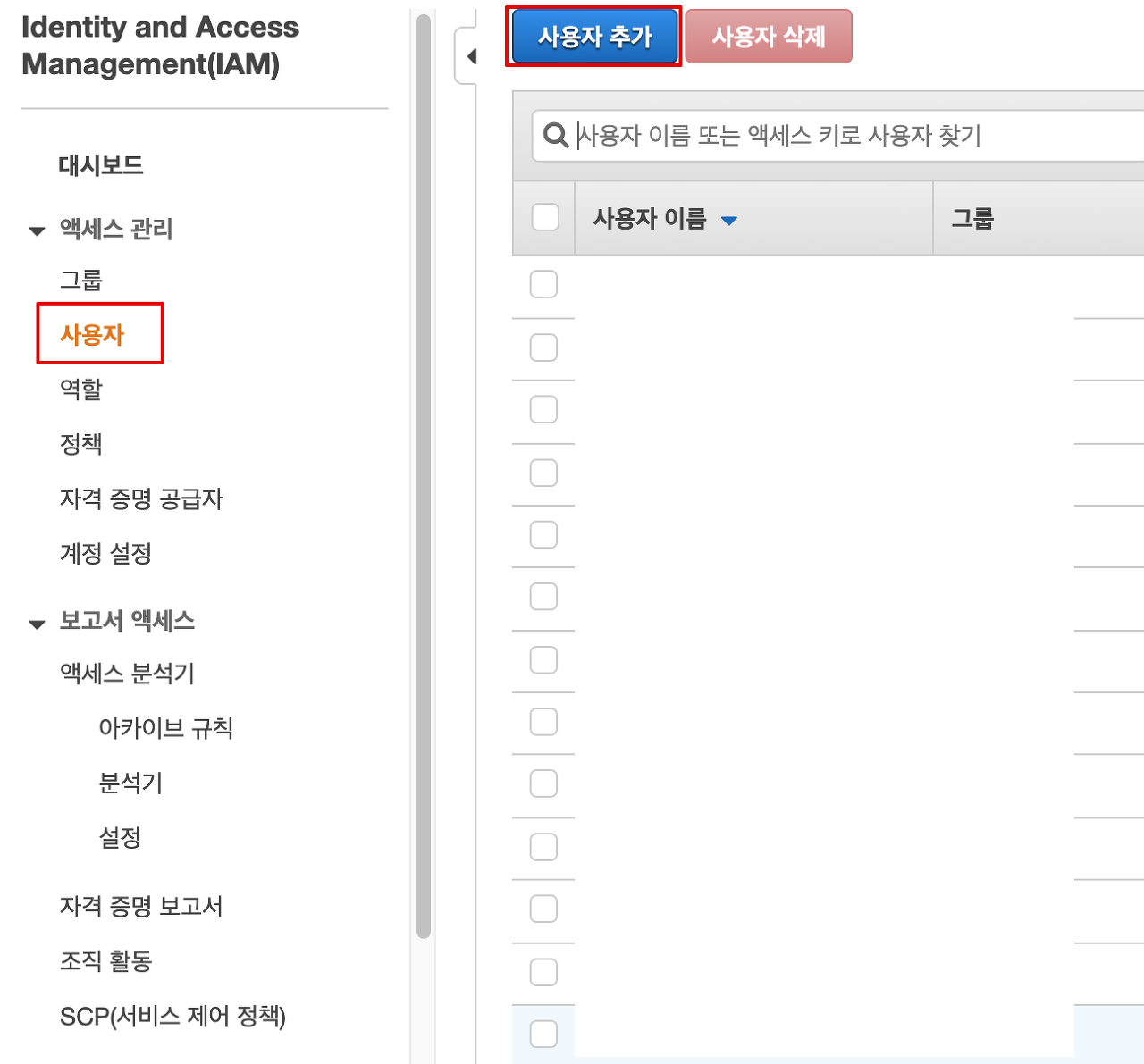
 사용자 > 사용자 추가를 선택한다. 만약 이미 등록한 사용자가 있다면 그 사용자 정보를 들어가 엑세스 키 발급받기를 바로 누르면 된다.
사용자 > 사용자 추가를 선택한다. 만약 이미 등록한 사용자가 있다면 그 사용자 정보를 들어가 엑세스 키 발급받기를 바로 누르면 된다.


 이제 Access Key ID와 비밀 Access Key를 확인할 수 있다.
이제 Access Key ID와 비밀 Access Key를 확인할 수 있다. 
- 7. 완료
- 6. 사용자 만들기!
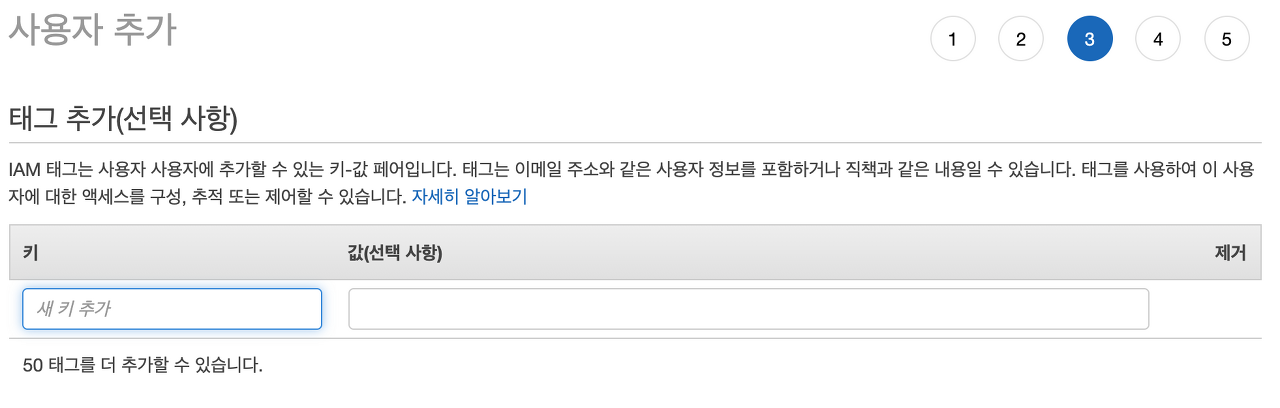
- 선택사항이므로 패스~
- 5. 태그 추가 설정
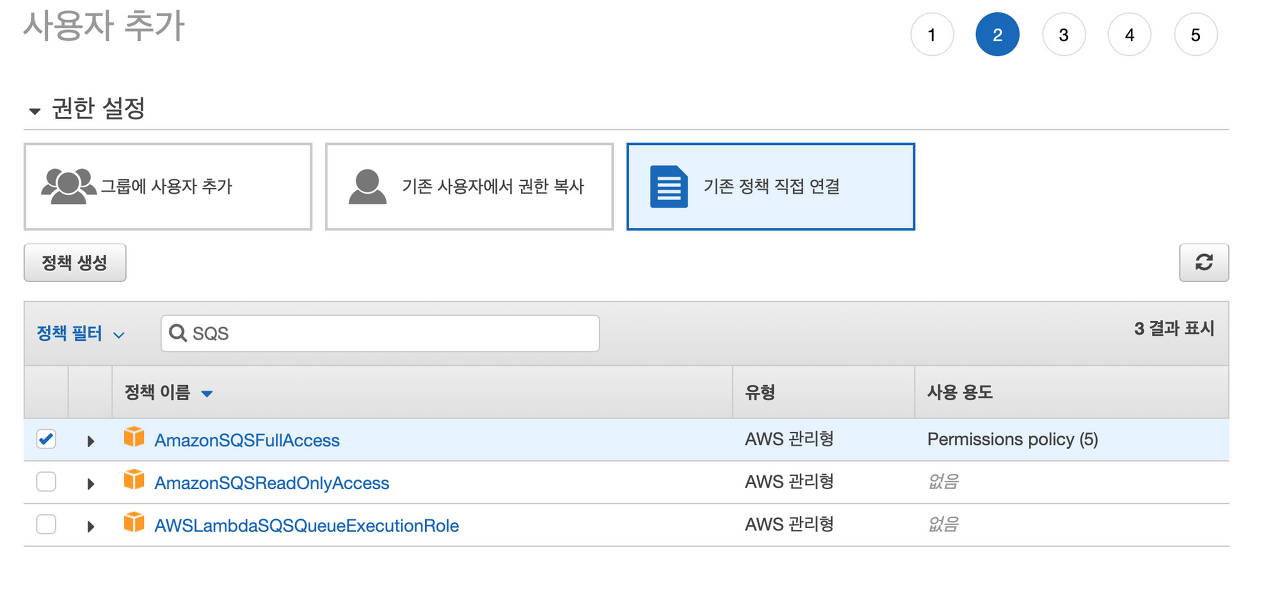
- 적절한 권한을 선택해주면 된다. (여기서는 사진과 다르게 AmazonS3FullAccess를 선택하면 된다.)
- 4. 권한 설정
- 적절한 사용자 이름을 입력하고, 엑세스 유형에서 프로그래밍 방식 엑세스를 선택한다.
- 3. 사용자 세부 정보 설정

- 2. 사용자 추가 (등록한 사용자가 없는 경우)
- 1. IAM을 검색해서 들어간다
git actions code
# master-deploy-work.yml
name: main
on:
push:
branches:
- main # main 브랜치에서 push 이벤트가 일어났을 때 실행
pull_request:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout source code
uses: actions/checkout@main
- name: Generate Environment Variables File for Production # Github Repository Secrets를 통해 변수 파일을 생성
run: |
echo "REACT_APP_AUTH_SERVER=$REACT_APP_AUTH_SERVER" >> .env.production
echo "REACT_APP_API_SERVER=$REACT_APP_API_SERVER" >> .env.production
echo "REACT_APP_S3_ACCESS_KEY=$REACT_APP_S3_ACCESS_KEY" >> .env.production
echo "REACT_APP_S3_SECRET_KEY=$REACT_APP_S3_SECRET_KEY" >> .env.production
echo "REACT_APP_S3_DEFAULT_REGION=$REACT_APP_S3_DEFAULT_REGION" >> .env.production
echo "REACT_APP_S3_AWS_BUCKET=$REACT_APP_S3_AWS_BUCKET" >> .env.production
echo "REACT_APP_S3_IMAGE_URL=$REACT_APP_S3_IMAGE_URL" >> .env.production
env:
REACT_APP_AUTH_SERVER: ${{ secrets.REACT_APP_AUTH_SERVER }}
REACT_APP_API_SERVER: ${{ secrets.REACT_APP_API_SERVER }}
REACT_APP_S3_ACCESS_KEY: ${{ secrets.REACT_APP_S3_ACCESS_KEY }}
REACT_APP_S3_SECRET_KEY: ${{ secrets.REACT_APP_S3_SECRET_KEY }}
REACT_APP_S3_DEFAULT_REGION: ${{ secrets.REACT_APP_S3_DEFAULT_REGION }}
REACT_APP_S3_AWS_BUCKET: ${{ secrets.REACT_APP_S3_AWS_BUCKET }}
REACT_APP_S3_IMAGE_URL: ${{ secrets.REACT_APP_S3_IMAGE_URL }}
# 실행 속도를 빠르게 하기 위해 설치된 Node 모듈을 캐시하도록 설정합니다.
- name: Cache node modules
uses: actions/cache@v2
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- name: Install Dependencies
run: yarn
- name: Build
run: yarn build
env:
CI: ""
- name: Deploy
env:
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
run: |
aws s3 cp \\
--recursive \\
--region ap-northeast-2 \\
build s3://xxxxx.xxxx.xxxx
- 여기서 secret은 전에도 올렸던 github actions 에 추가하는 secret이며
- 만약 파일 업로드기능을 사용한다면 당연히 배포할때 env를 이용해 추가로 환경변수들을 지정해 주어야 한다.
출처
https://lannstark.tistory.com/66
https://react.vlpt.us/basic/08-manage-input.html
반응형
'develop' 카테고리의 다른 글
| react에서 텍스트 삽입 및 줄바꿈 설정하는법 with 템플릿 리터럴 (0) | 2023.04.16 |
|---|---|
| react input에 숫자만 쓸 수 있게 하는법 (0) | 2023.04.10 |
| cafe24 scripttags를 이용한 플로팅버튼 설치 with getElementsByTagName() (0) | 2023.04.07 |
| useState의 비동기 문제 - useRef (0) | 2023.04.07 |
| useState의 비동기 문제 - 함수형 업데이트 (0) | 2023.03.29 |